When looking at other people's fire creations done in Blender, I very often see that they use very bright shaders for their fire. That's of course cool for flame throwers and the likes, but very often an approach more subtle is more suitable. By taking a look at the following figure you might already get the idea. On the left a typical shader and on the right a less extreme one:

As you see, working with the right amount of transparency is the key to success. This tutorial will show you how to achieve the look on the right plus some tips for easier tweaking of the look using basic compositing. Prerequisite is that you already know how to create fire in Blender.
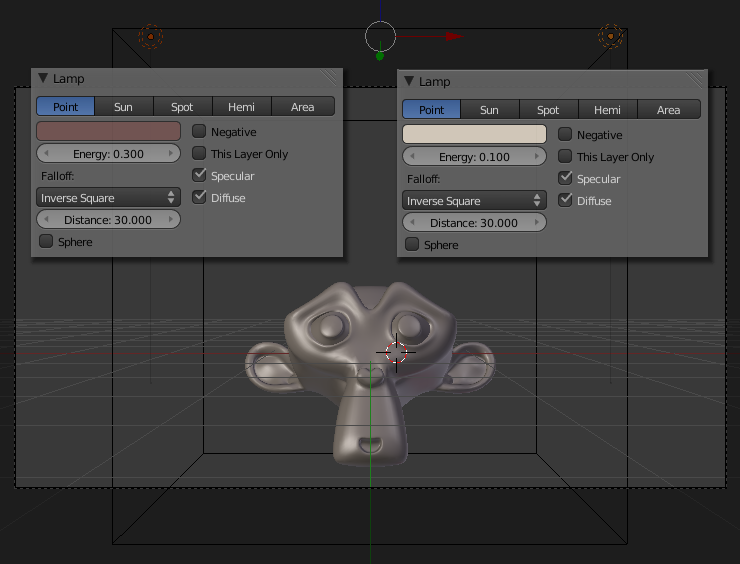
Scale the default cube up and set it to Domain in the smoke physics. Then add Suzanne (Add | Mesh | Monkey) and add a subsurf modifier to her. For the lighting use environment lighting of 0.015 and two lamps in the top-front with slightly reddish color like in the next figure:

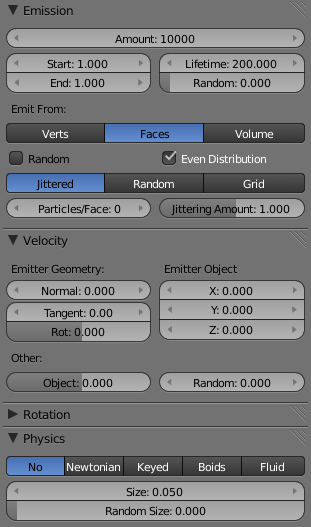
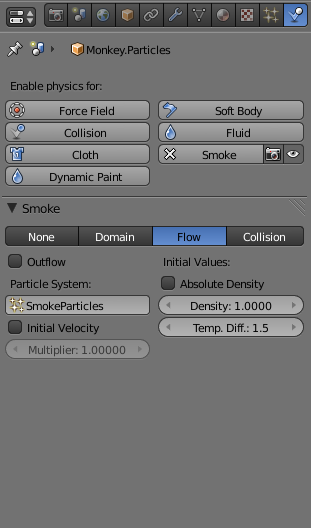
For the material and textures of Suzanne I used a simple setup for a stone material. No matter what kind of material you choose, most important is that you set Recieve Transparent in the Shadow section of your material because otherwise it will show up completely black in the render due to the shadow of the domain. In the next two figures you can find the settings for both smoke and particle system of Suzanne. The high amount of particles is used to cover her surface nicely. In the Flow settings the Temperature Difference is increased for faster rising fire.


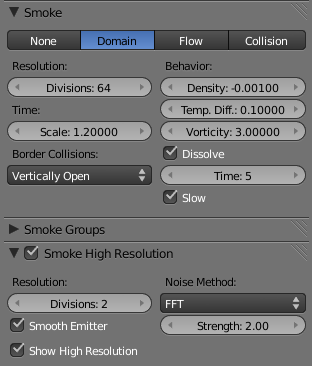
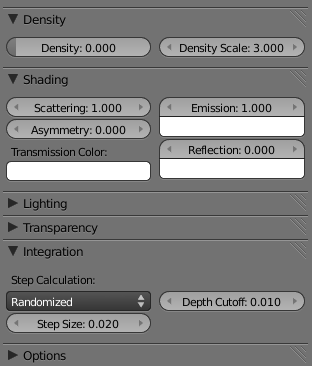
In the next two figures you can find the settings for the domain and the volume material of the domain. The Vorticity is set to 3.0 for more movement of the flames. The Time Scale is also increased to make things even faster. Concerning the Volume Material, the Emission is just set to 1.0 rather than much higher values for brighter shaders.


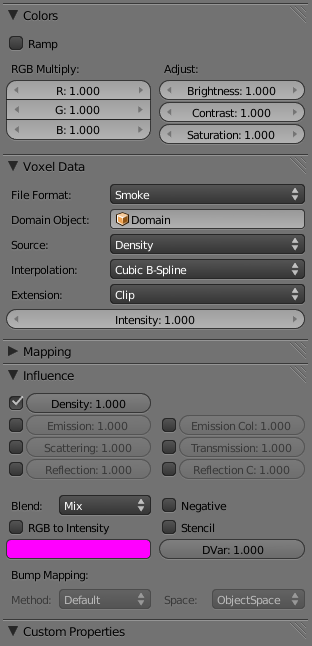
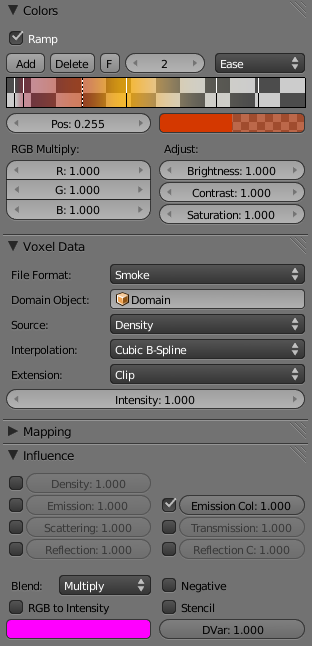
Next the settings of the two Voxel Data textures used to create the fire effect from the Blender smoke simulation. The first one has the usual settings to set the density of the volume material according to the voxel data of the simulation. The second one has the most important part of the setup - the color ramp that multiplies on the emission color. Notice it's got completely transparent parts on both ends and no part is fully opaque.


Of course it makes a lot of sense to bake the smoke simulation before tweaking the settings of the voxel data textures. When working on the color ramp you will notice that tweaking that part can be a very time-consuming and boring task. So it makes sense not to tweak it to perfection since this will mean aweful lots of re-rendering. A way better idea is to use the compositor for the final tweaks. In the next figure you see on the left how things will look like if you copy the above settings. On the right you can see what can be changed by a little use of the compositor:

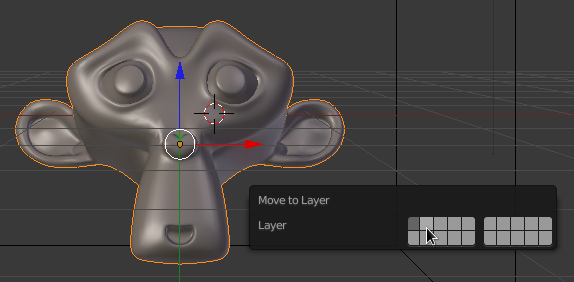
To be able to use the compositor for changing the flame color and intensity, the rendering of the fire and the monkey head need to be seperated. Duplicate the current monkey head and move it to layer #2 by hitting M and then choosing the second slot.

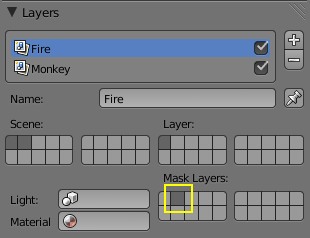
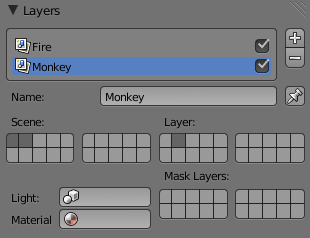
Next select both lights and hit M again. This time hold down Shift while moving them to the second layer. This way the lights will be visible on both layers. Next set up a system of two render layers for compositing. The next two figures show how they need to be set up to isolate the fire from the monkey head:


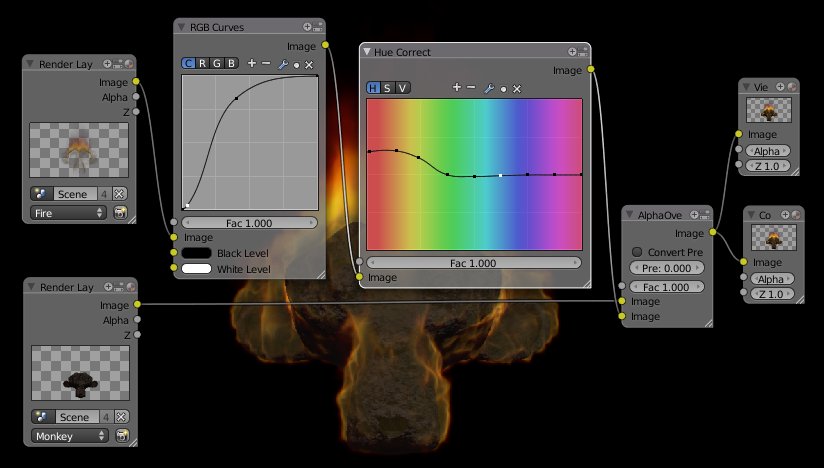
The monkey, which is on layer 2, needs to mask out the fire because otherwise the entire fire would be rendered on layer 1. Now that the render layers are set up, re-combining them in the compositor is easy using the AlphaOver Node. The cool thing is that you can easily add color correction just to the fire this way with instant feedback for every change:

You might also want to add a glow effect using the compositor. I did not because this fire is just not very bright.
Download both Blendfile and Video in high quality here!
I'm always curious how you put the effect to use, so if you did something cool with it, please also post it in the comments. If you like the effect, head over to Nion's homepage and add a comment over there!


