Das Add-on „Animation Nodes“ von Jacques Lucke erlaubt die Erzeugung prozeduraler Animationen und Geometrien über Node-Netzwerke, kann als Ersatz für Driver genutzt werden und lässt sich über Python-Skripte erweitern. Blender wurde damit nicht nur ein großartiges Werkzeug für Motion Graphics spendiert, sondern auch die Möglichkeit, eigene Erweiterungen über Nodes zu erstellen. Man muss also nicht mehr Python beherrschen, um Abläufe automatisieren zu können.
Eines vorweg: Die Animation Nodes sind zwar mächtig, aber Low Level. Mit Ausnahme der Templates gibt es dort keine Ein-Klick-Lösungen, sondern viele kleine Bausteine, aus denen man mit etwas technischem Verständnis ein großes Ganzes schaffen kann. Somit ist die Bedienung noch schwieriger als Mograph in Cinema 4D oder das neue Motion Graphics-System „Mash“ in Maya.
Was mit Animation Nodes ebenfalls nicht machbar ist, sind Simulationen, bei denen der Zustand des Systems vom Zustand im vorherigen Frame abhängig ist wie Rigid Body-Simulationen, Partikel-Simulationen mit Newtonscher Physik oder Fluid-Simulationen. Denn die Animation Nodes arbeiten deterministisch. Kein Frame ist von einem anderen Frame abhängig.

Los geht’s – die Installation
Herunterladen können Sie das Animation Nodes-Add-on von GitHub.com.
Als dieser Artikel entstand, war Version 1.5 aktuell. Aufgrund der aktiven und schnellen Entwicklung lohnt es sich, auch einen Blick auf die bleeding-edge-Version zu werfen. Dort kann sie über „Download ZIP“ bezogen werden.
Installiert werden die Animation Nodes wie andere Blender-Add-ons über den Addon-Manager, den Sie unter File > User Preferences > Add-ons finden. Wählen Sie dort „Install from File“ und klicken Sie doppelt auf die .ZIP-Datei, die Sie heruntergeladen haben. Jetzt erscheinen die Animation Nodes als neuer Punk in der Liste. Ein Klick auf das Kästchen daneben aktiviert sie und mittels
„Save User Settings“ bleiben sie auch dann aktiviert, wenn Sie Blender neu starten.
Wenn Sie jetzt das Screen-Layout zu „Compositing“ wechseln, sehen Sie ein neues Symbol für Node-Typen: Die Animation Nodes. Wenn Sie diese auswählen und über „New“ einen neuen Node Tree erzeugen, bleibt das Node-Editor-Fenster leer. Anders als bei Compositing- oder Material-Nodes gibt es keine Standard-Eingänge und -Ausgänge.
Die Anwendungsmöglichkeiten sind so vielseitig, dass es einfach keinen Sinn ergäbe, bereits mit Nodes zu starten. Sie würden diese wahrscheinlich sowieso gleich wieder löschen.
Mehr als 200 Nodes?
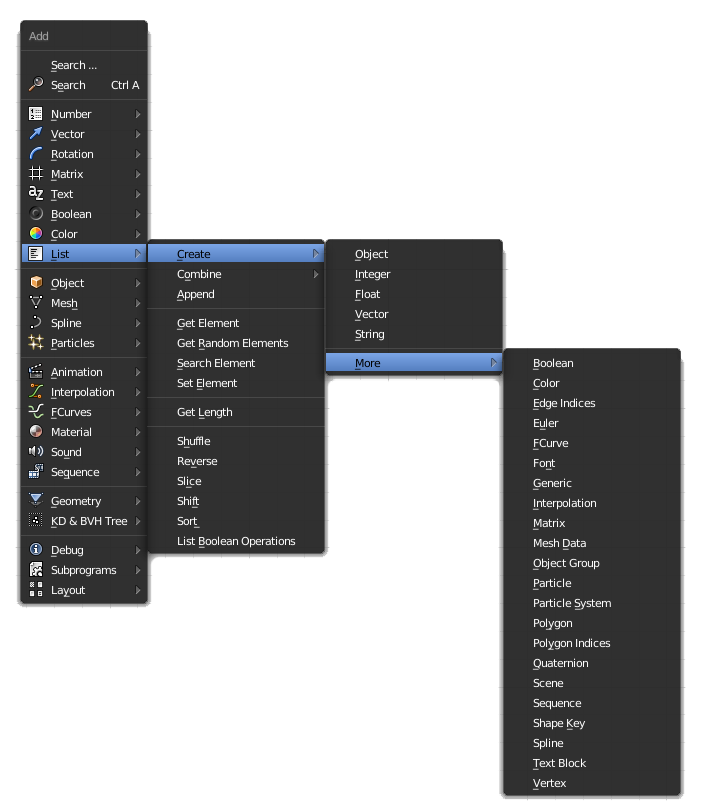
Wenn Sie jetzt mit dem bekannten Shortcut Shift+A eine neue Node hinzufügen wollen, sollten Sie sich nicht von der Länge der Liste und der Tiefe der Unterkategorien schrecken lassen. In den Menüs und Untermenüs tummeln sich bereits mehr als 200 Nodes.

Die große Anzahl rührt daher, dass die Nodes eine Art Interface sind, um auf Blender-Funktionen zuzugreifen und sie ins das Node-Netzwerk integrieren zu können. In diesem Artikel wird eine kleine Auswahl davon vorgestellt zusammen mit grundsätzlichen Bedienkonzepten, um als eine Art Anker zu dienen. Von dort aus können Sie dann selbständig einen Sprung in den Ozean der Animation Nodes wagen.
Klein anfangen
Die allerersten Funktionen, die für die Animation Nodes entwickelt wurden, drehten sich um die Animation von Text. Denn in Blender ist es nur sehr umständlich möglich, einzelne Buchstaben eines Textes zu animieren, sei es um sie auszutauschen oder sie zu bewegen. Fügen Sie als erstes ein Text-Objekt hinzu und lassen Sie es angewählt.
Wenn Sie den Text dieses Objekts jetzt per Animation Nodes verändern wollen, benötigen Sie eine „Text Object Output“-Node.
Diese finden Sie unter Shift+A / Text / Object Output oder indem Sie mittels Strg+A direkt danach suchen. In der Node befindet sich ein Dropdown-Feld, wo Sie das gerade hinzugefügte Text-Objekt auswählen können.
Für Szenen mit sehr vielen Objekten ist diese Methode aber recht umständlich. Alternativ können Sie auch auf das Pipetten-Symbol daneben klicken. Dann wird das aktuell aktive Objekt eingetragen.
High Level Nodes –Es gibt sie doch!
Die Node hat einen weißen Eingang, an dem „Text“ steht. Darüber können Sie die Buchstaben des Objektes durch andere austauschen. Als Quelle soll für den Anfang eine der wenigen High Level-Nodes dienen:
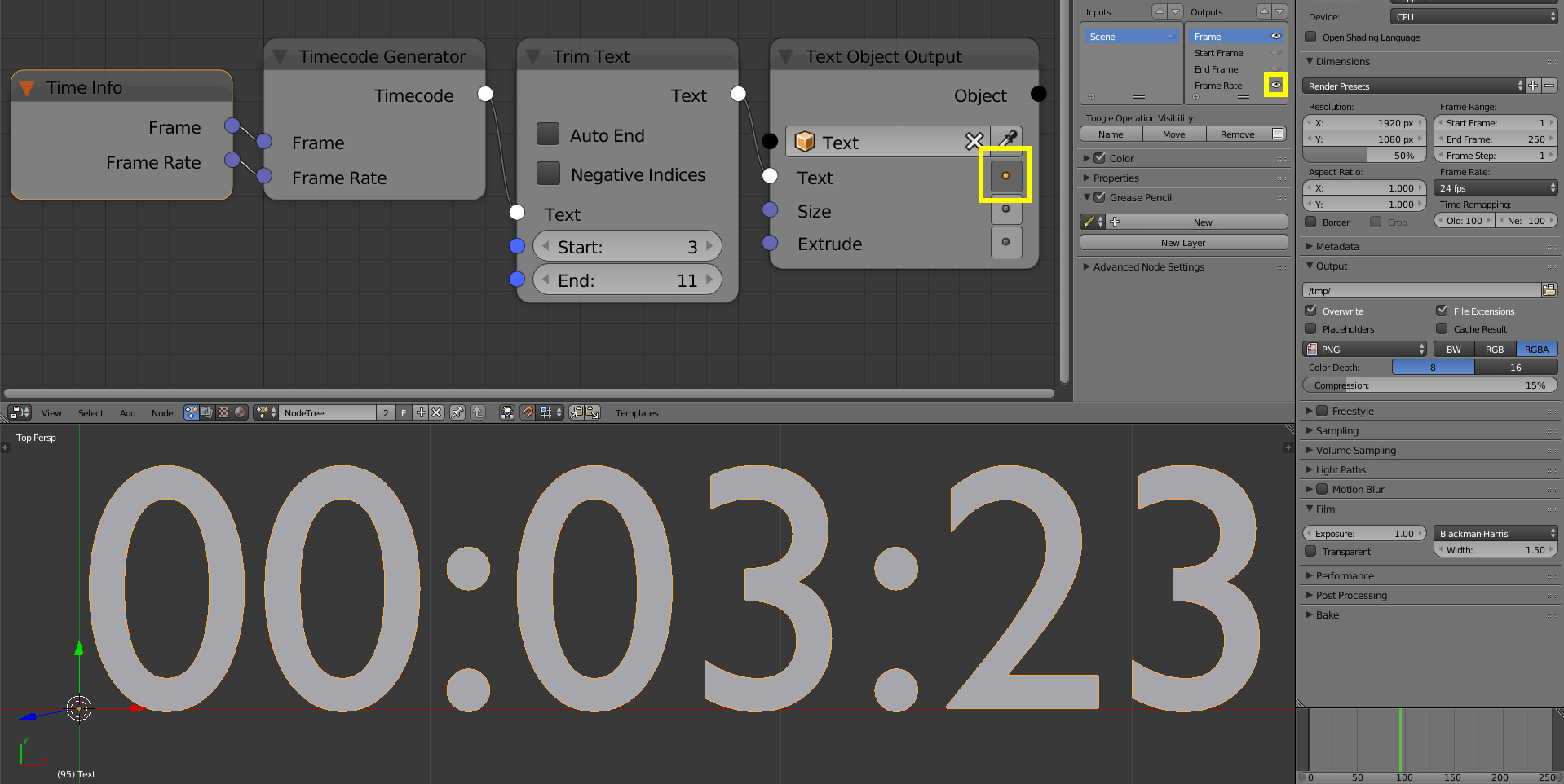
Timecode Generator (Shift+A/ Text/ Timecode Generator). Fügen Sie die Node hinzu und verbinden Sie den weißen Ausgang mit dem weißen Eingang der Text Object Output-Node. Der Text hat sich nicht verändert. Der Grund dafür ist, dass der Eingang noch nicht aktiviert wurde. Klicken Sie auf den grauen Punkt rechts vom Text-Eingang (direkt unter dem Pipetten-Symbol).
Er wird Orange und der Text ist jetzt formatiert wie ein Zeitcode. Allerdings liest er 00:00:00:00.
Wenn Sie den Wert für „Frame“ in der Timecode Generator-Node ändern, ändert sich auch der Text.

Animation über Nodes statt über Keyframes
Sie könnten diesen Wert jetzt über Keyframes animieren, eleganter ist bei Animation Nodes
aber der Weg über eine „Time Info“-Node (Shift+A/ Animation/ Time Info), da in Animation Nodes gesetzte Keyframes z.B. nicht im Graph Editor auftauchen und man daher wenig Kontrolle über sie hat. Die Time Info-Node ist ein ständiger, treuer Begleiter bei der Arbeit mit den Animation Nodes.
Verbinden Sie den Frame-Output der Time Info-Node mit dem Frame-Input der Timecode Generator-Node und lassen Sie die Animation mit Strg+A ablaufen. Aller Wahrscheinlichkeit nach dürfte der angezeigte Wert nach einer Sekunde vom Wert in der Timeline abweichen. Denn Blender nutzt standardmäßig 24 Bilder pro Sekunde. Sie könnten diesen Wert direkt bei „Frame Rate“
eintragen. Nehmen wir jetzt aber mal den hypothetischen Fall an, dass Sie sich noch nicht endgültig für eine Framerate ihres Projekts entschieden haben oder das Projekt in verschiedenen Framerates ausgeben wollen und dann natürlich für jede Bildwiederholrate ein anderes Overlay bräuchten.
Versteckte Bonus-Sockets
Hier hilft ein geheimer Socket der „Frame Info“-Node weiter. Wenn Sie diese anklicken und mit der Taste „N“ das Properties Panel im Node Editor öffnen, sehen Sie eine Liste von Eingängen und Ausgängen. Das ist natürlich erst einmal merkwürdig, denn die Node hat ja gar keinen Eingang und nur einen Ausgang (und nicht vier, wie in der Liste).
Des Rätsels Lösung: Neben jedem Ein- und Ausgang ist ein Augen-Symbol, das die Sichtbarkeit anzeigt. Von den insgesamt fünf Sockets ist nur einer aktiviert. Klicken Sie auf das Auge neben „Frame Rate“. Jetzt erscheint ein neuer Output Socket an der Time Info-Node. Verbinden Sie diesen mit dem Frame Rate-Eingang der Timecode Generator-Node. Ab jetzt wird jede Änderung der
Bildwiederholrate in ihrem Blender-Projekt im generierten Timecode abgebildet. Bei vielen sind selten verwendete Sockets versteckt. Es lohnt sich also, immer mal wieder einen Blick ins Properties Panel zu werfen.
Texte bearbeiten
Die Animation Nodes bieten die größte Auswahl aller in Blender verfügbaren Node-Systeme.
Die Timecode-Anzeige könnte je nach Projekt ein wenig lang sein. Schließlich werden nicht nur Einzelbilder, Sekunden, Minuten und Stunden, sondern sogar Tage angezeigt.
Wir wollen die Anzeige auf Stunden, Minuten, Sekunden und Frames reduzieren. Bei mehr als 200 Nodes ist zu erwarten, dass für diese Aufgabe ein Werkzeug zur Verfügung steht. Fügen Sie eine „Trim Text“-Node (Shift+A / Text/ Trim) zwischen der Timecode Generator- und der Text Object Output-Node ein. Setzen Sie „Start“ auf 3 und „End“ auf 11. Die Anzeige der Tage ist verschwunden und das erste Beispiel damit fertig.
Natürlich hat man mit den Animation Nodes noch viele andere Möglichkeiten, Text zu erzeugen und zu bearbeiten. Ein Beispiel dafür sind Zufallszahlen, worüber auf BlenderDiplom ein Tutorial veröffentlicht wurde.
Wiggle wiggle wiggle
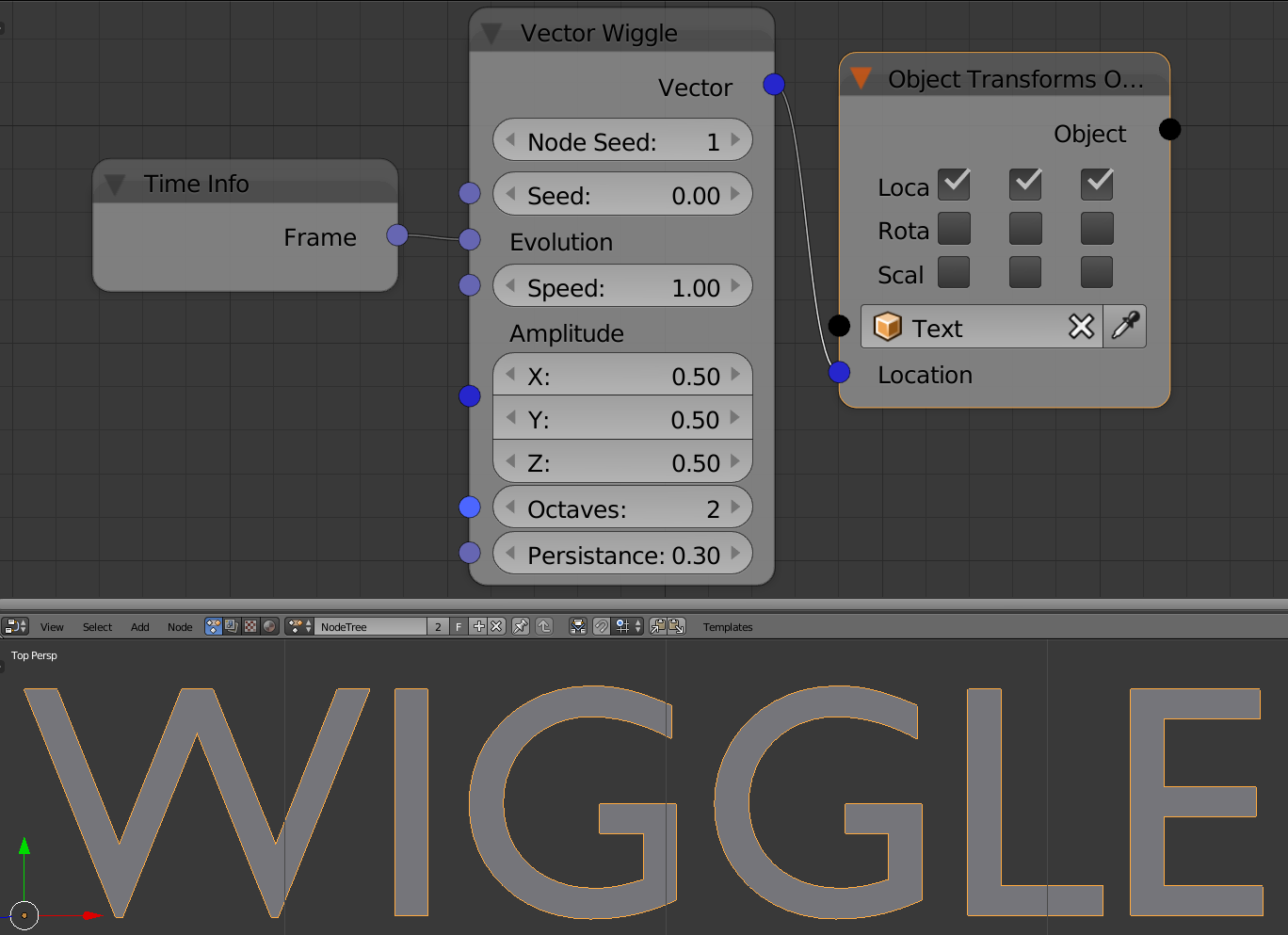
Bleiben wir bei Text-Animationen. Erstellen Sie eine neue Szene und fügen Sie ein Text-Objekt hinzu. Erstellen Sie einen neuen Node Tree in AN. Fügen Sie eine „Object Transforms Output“-Node hinzu (Shift+A/ Object/ Transforms Output). Diese Node wird immer dann benötigt, wenn über Animation Nodes ein Objekt bewegt werden soll. Setzen Sie über die Pipette das Text- Objekt in das Drop-Down-Feld und setzen Sie Häkchen bei den drei Auswahl-Feldern hinter „Location“. Die drei Felder stehen für die X-, Y- und Z-Achse. Nur ausgewählte Achsen werden von der Node beeinflusst.
Jetzt ist auch ein neuer Socket erschienen und Sie können die Position des Objektes jetzt verändern, indem Sie die Werte in den Feldern beim Eingang ändern.
Was Sie jetzt benötigen, ist eine Quelle für den Eingang. Nutzen Sie dafür eine „Vector Wiggle“-Node (Shift+A/ Vector/ Wiggle) und verbinden Sie diese mit dem Location-Eingang. Wenn Sie den Wert für „Evolution“ in der Vector Wiggle-Node ändern, bewegt sich jetzt entsprechend das Text-Objekt. Als Eingang für den Evolution-Socket bietet sich wieder der Frame-Ausgang der Time Info-Node an. Über „Amplitude“ können Sie die Stärke des Ausschlags kontrollieren und über „Speed“ die Geschwindigkeit.
Nutzern von After Effects dürfte die Bezeichnung Wiggle geläufig sein. Damit wird dort eine Funktion bezeichnet, die eine zufällig hin- und herschwingende Animation erzeugt. Das gleiche gibt es auch in den Bordmitteln von Blender in Form des F-Curve-Modifiers „Noise“. Dort arbeiten die gleichen Algorithmen wie in der Wiggle-Funktion in After Effects und in der Wiggle-Node, nämlich Perlin Noise.
Die Wiggle-Nodes der Animation Nodes haben einige Vorteile. So muss beim Noise-Modifier für jeden Kanal ein eigenständiger Modifier erstellt werden. Und diese müssen auch jeweils einzeln bearbeitet werden, wenn man etwas ändern möchte. Bei den Animation Nodes gibt es hingegen neben dem normalen Wiggle auch ein Wiggle für Vektoren, was drei Kanälen gleichzeitig entspricht, und sogar für Quaternionen. Und wichtiger noch – die Bewegung lässt sich sehr gut steuern während beim Noise-Modifier gerade mal ein Fade-In und Fade-Out möglich ist.

Buchstaben individuell animieren
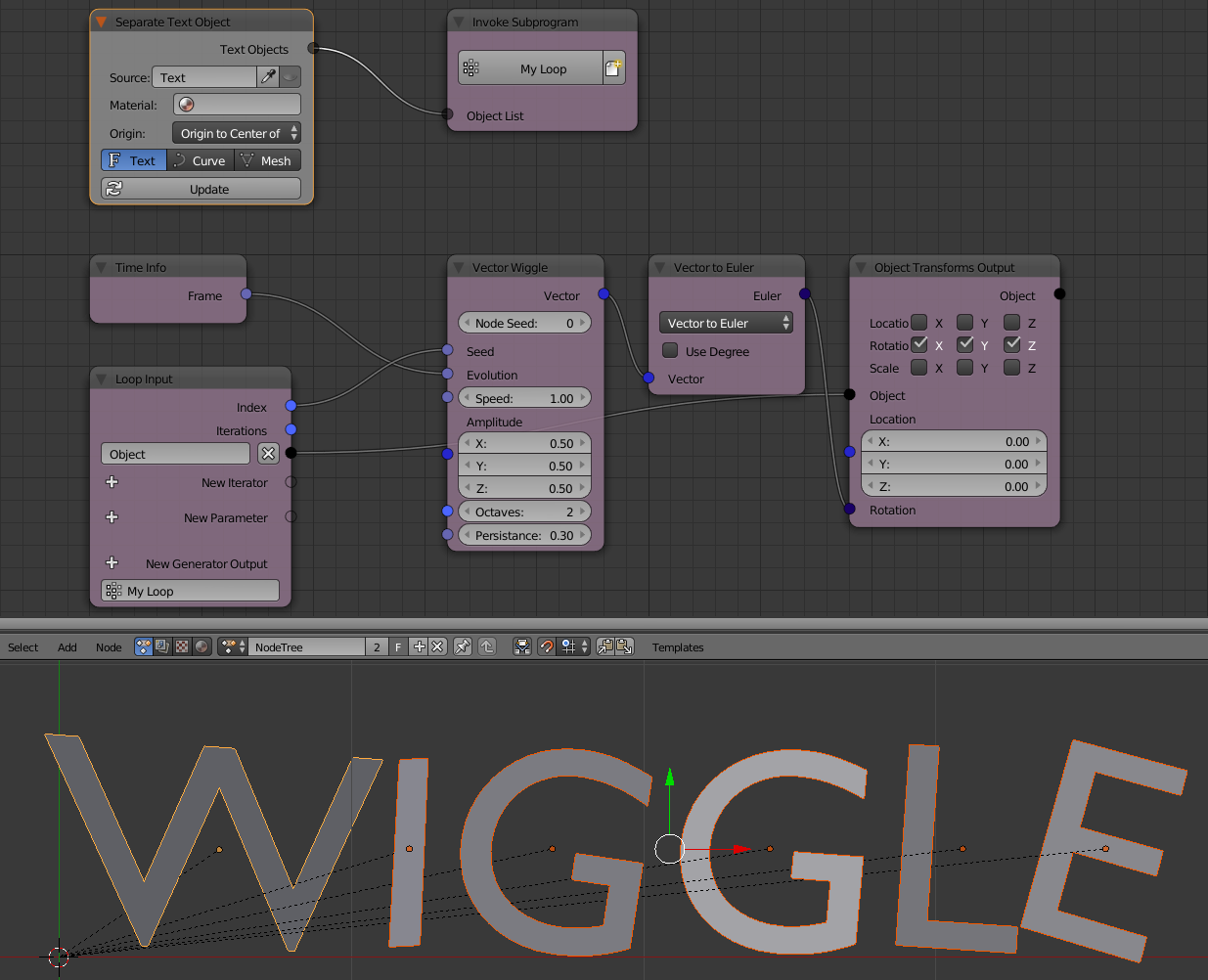
Motion Graphics beinhalten häufig eine Vielzahl von Elementen, die sich einzeln bewegen und dabei einer übergeordneten Kontrolle unterliegen. Ein Beispiel wären Buchstaben, die der Reihe nach einfliegen und einen Schriftzug bilden. Die Grundlagen hierfür werden wir im nächsten Schritt erstellen, wobei die Bewegung der Buchstaben der Einfachheit halber auf ein Hin- und Herwackeln beschränkt bleibt. Im vorhergehenden Beispiel hat der gesamte Text gewackelt, jetzt wenden wir den Effekt auf einzelne Buchstaben an, und zwar auf die Rotation.
Dafür müssen wir den Text zunächst in die besagten einzelnen Buchstaben aufbrechen. Fügen Sie dem Wiggle-Beispiel eine „Separate Text Object“-Node hinzu (Shift + A → Text → Object Separate). Wählen Sie bei „Source“ das Text-Objekt und wählen Sie bei „Origin“ die Einstellung „Origin to Center of Mass“, damit sich die Buchstaben später um ihren jeweiligen Schwerpunkt drehen.
Text aufgebrochen, Original versteckt, was nun?
Wenn Sie jetzt auf „Update“ klicken, ist der Text aufgebrochen und jeder Buchstabe ein eigenes Text-Objekt mit Ursprung in seinem Schwerpunkt. Der Text wackelt auch nicht mehr, wenn Sie die Animation abspielen, denn das ursprüngliche Text-Objekt wurde versteckt. Um die einzelnen Buchstaben wackeln zu lassen, benötigen Sie eine Schleife oder einen Loop, der sämtliche Objekte abarbeitet. Schleifen werden bei den Animation Nodes über sogenannte „Subprograms“ zur Verfügung gestellt. Diese werden dann wiederum von einer eigenen Node, die sich „Invoke Subprogram“ nennt, augerufen. Fügen Sie diese Node hinzu (Shift + A → Subprograms → Invoke Subprogram). Klicken Sie nun auf „New Subprogram“ und wählen Sie in der erscheinenden Liste „Loop“ aus.
Es erscheint eine neue Node „Loop Input“. Diese hat bereits zwei Ausgänge „Index“ und „Iterations“. Wir werden später den „Index“ benötigen, denn der bezeichnet die aktuelle Position in der Schleife, in unserem Fall, bei welchem Buchstaben wir gerade sind. Darunter befinden sich leere Sockets. Diese müssen erst noch verbunden werden, bevor wir mit der Schleife arbeiten können. Verbinden Sie den Object-Eingang der Object Transforms Output-Node mit dem „New Iterator“-Eingang der Loop Input-Node. Nun ist bei der Invoke Subprogram-Node ein neuer Eingang entstanden: „Object List“. Verbinden Sie diesen mit dem „Text Objects“-Ausgang der Seperate Text Object-Node. Wenn Sie jetzt die Animation abspielen, so befinden sich alle Buchstaben an derselben Stelle und bewegen sich hin- und her.

Die Liste abarbeiten
Wie funktioniert das gerade erstellte Setup? Die Separate Text Object-Node erstellt eine Liste von einzelnen Text-Objekten, eines für jeden Buchstaben. Indem wir den Object-Eingang der Object Transforms Output-Node als Iterator für die Schleife definiert haben und dort diese Liste hinschicken (über die Invoke Subprogram-Node), arbeitet die Schleife alle diese Objekte ab. Sie wackeln zwar, landen aber auch alle an der gleichen Position, denn der Vector Wiggle wird jedes mal mit den gleichen Parametern aufgerufen.
Um das zu ändern, verbinden Sie den Index-Ausgang der Loop Input-Node mit dem Seed-Eingang der Vector Wiggle-Node.
Jetzt bewegen sich die Buchstaben alle unterschiedlich, denn der erste bekommt den Seed 1, der zweite den Seed 2 usw.
In der Mitte ein Haufen
Sie bewegen sich aber alle noch um den Ursprung herum. Das liegt daran, dass die Object Transforms Output-Node die ursprüngliche Position eines Objekts komplett überschreibt. Wir könnten jetzt die ursprüngliche Position vorher auslesen und dann dazu addieren, das würde aber den Rahmen dieses Workshops sprengen. Stattdessen werden wir einfach die Rotation statt der Position überschreiben.
Wählen Sie in der Object Transforms Output-Node alle Häkchen bei „Location“ ab und dafür alle bei „Rotation“ an. Verbinden Sie jetzt den Vector-Ausgang der Vector Wiggle-Node mit dem Rotation-Eingang. Das Animation Nodes-Addon sollte jetzt automatisch eine Node zwischengeschaltet haben, die von Vector zu Euler konvertiert. Diese Konversionen werden von den Animation Nodes automatisch erstellt, was einiges an Arbeit spart. Die Buchstaben rotieren jetzt und wackeln dabei um ihren Ursprung, befinden sich aber immer noch auf einem Haufen.
Der Grund dafür liegt darin, dass die Seperate Text Object-Node aus Performance-Gründen nicht automatisch updated (Text-Objekte in Blender sind leider eine aufwändige Sache). Ein Klick auf „Update“ und die Buchstaben befinden sich da, wo sie hingehören und wackeln vor sich hin.
Eine Frage bleibt allerdings: Wie kann man den Text jetzt bearbeiten? Hierfür hilft ein Blick in den Outliner. Das ursprüngliche Text-Objekt wurde von den Animation Nodes nämlich versteckt. Sie können es auch ohne Outliner wieder sichtbar machen, indem Sie auf das Augen-Symbol der Separate Text Object-Node klicken. Dann können Sie es bearbeiten und auf „Update“ klicken. Und schon wackelt ihr neuer Text.

Fazit
Das Animation Nodes-Addon erweitert den Spielraum von Blender deutlich. Sie liefern fehlende Funktionen nach, erlauben die prozedurale Erstellung von Animationen und Geometrien und können als Baukasten für eigene Werkzeuge genutzt werden. Beim Arbeiten mit Animation Nodes sind ein paar Eigenheiten zu beachten, die in diesem Workshop vorgestellt wurden. Wer das volle Potential der Animation Nodes erfahren möchte, sollte einen Blick auf das offizielle Animation Nodes Showreel 2015 werfen.
Dieser Artikel erschien im Magazin Digital Production, Ausgabe 1604. Herunterladen können Sie ihn hier als PDF. Darüber hinaus gibt es noch ein Interview mit Jacques Lucke zum Animation Nodes-Addon.