Die meisten nutzen sehr helle Shader wenn sie in Blender Feuer erstellen. Aber in vielen Situationen ist ein weniger starker Shader deutlich angebrachter. Dieses Tutorial zeigt, wie man einen solchen erreichen kann.
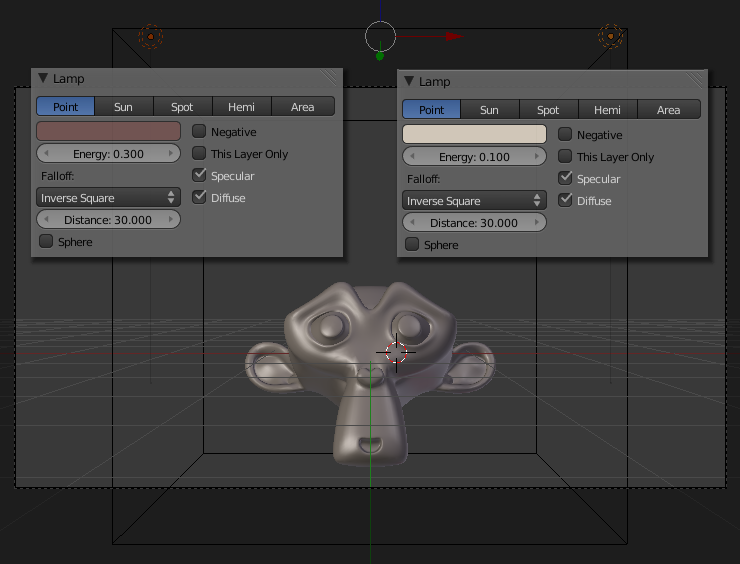
Wenn ich mir die Feuerkreationen anderere Leute in Blender ansehe, fällt mir auf, dass meistens sehr helle Shader für das Feuer verwendet werden. Diese funktionieren natürlich gut für Flammenwerfer etc., aber häufig ist ein deutlich subtilerer Ansatz besser geeignet. Die folgende Abbildung zeigt die Grundidee sehr deutlich. Links ein typischer Shader, rechts ein weniger extremer, den wir in diesem Tutorial nachbauen werden:

Wie leicht zu erkennen, besteht die große Kunst darin, die richtige Menge an Transparenz einzusetzen. Dieses Tutorial zeigt, wie man den Look auf der rechten Seite erstellen kann und bietet am Ende noch Tipps zum einfachen Bearbeiten des Aussehens über den Compositor. Vorraussetzung ist, dass du bereits weißt wie man Feuer in Blender erstellt.
Wir beginnen die Szene, indem wir den schon vorhandenen Würfel vergrößern und als Domain in den Smoke Physics einstellen. Dann fügen wir Suzanne hinzu (Add | Mesh | Monkey) und verpassen ihr einen Subsurf Modifier. Für die Beleuchtung verwenden wir Environment Lighting der Stärke 0.015 und zwei Point Lights, die wir oben links und oben rechts platzieren und auf leicht rötliche Farbe einstellen:

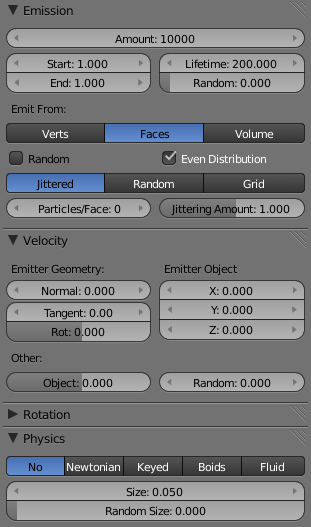
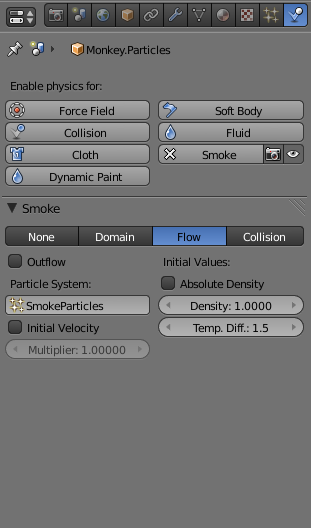
Für das Material und die Texturen von Suzanne habe ich ein einfaches Setup für eine prozedurale Stein-Textur genutzt. Ganz egal welches Material wir verwenden, wichtig ist Receive Transparent in der Shadow Sektion des Materials einzuschalten, da Suzanne ansonsten, aufgrund des Schattens von der Domain, komplett schwarz erscheint. In den nächsten beiden Abbildungen seht ihr die Einstellungen sowohl für Smoke als auch für das Partikelsystem von Suzanne. Die große Anzahl an Partikeln wird benötigt, um die Oberfläche gut mit Partikeln zu bedecken. Die Temperature Difference in den Flow-Einstellungen ist erhöht, damit die Flammen schneller nach oben steigen.


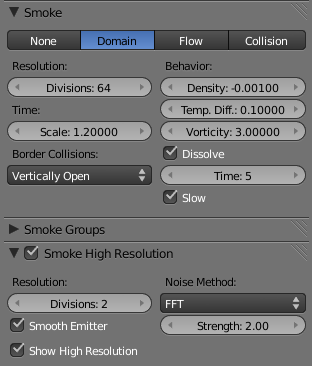
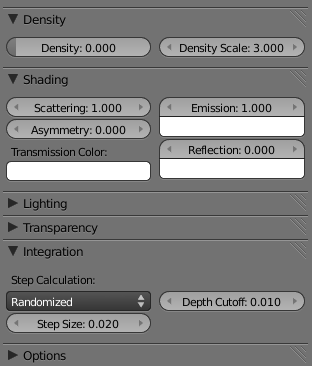
In den nächsten beiden Abbildungen finden sich die Einstellungen für die Domain und deren Volume-Material. Die Vorticity ist auf 3.0, um mehr Bewegung in den Flammen zu erreichen. Der Time Scale ist ebenfalls erhöht, um die gesamte Simulation zu beschleunigen. In Sachen Volume Material sollte der Wert für Emission beachtet werden. Normalerweise wird dieser bei Feuer immer deutlich höher gestellt, unser Feuer-Shader begnügt sich aber mit einem Wert von 1.0.


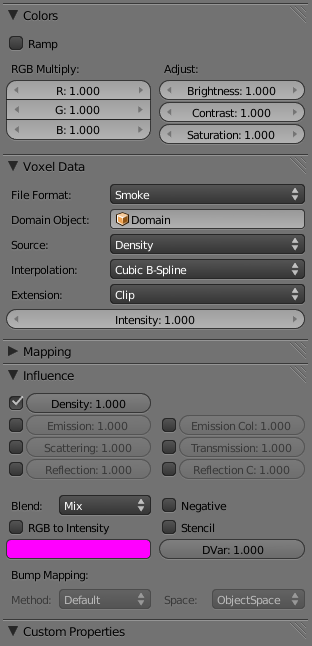
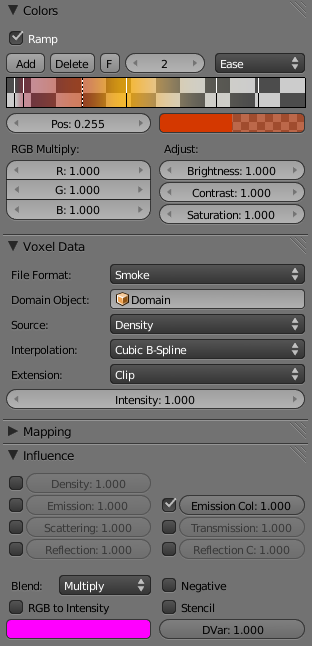
Als nächstes die Einstellungen der zwei Voxel Data Texturen, die genutzt werden um den Feuer-Effekt aus der Blender Smoke Simulation herauszukitzeln. Die erste hat die üblichen Einstellungen, um die Density des Volume-Material aus den Voxel Daten zu generieren. In der zweiten findet sich der wichtigste Teil der Einstellungen - die Color Ramp, die auf die Emission Color multipliziert wird. Das linke und rechte Ende sind vollständig transparent und kein einziger Teil der Ramp ist vollständig undurchsichtig. Dadurch wird der besondere Feuer-Look erreicht.


Natürlich macht es Sinn, zuerst Voxel-Daten der Rauchsimulation zu baken, bevor man die Einstellungen der Voxel Data-Texturen optimiert. Wenn es dann so weit ist die Einstellungen anzupassen, wird schnell klar, dass das ein zeitaufwändiges Unterfangen ist, bei dem häufig neu gerendert werden muss. Es macht also Sinn, sich einiges an neu-Rendern zu ersparen, indem man an dieser Stelle nicht perfekt arbeitet, sondern vielmehr für die letzten Optimierungen den Compositor heranzieht. Die nächste Abbildung zeigt auf der linken Seite das Aussehen des Feuers, wenn die obigen Einstellungen exakt kopiert werden. Auf der rechten Seite die gleiche Szene, aber mit ein paar kleinen Änderungen mittels des Compositors:

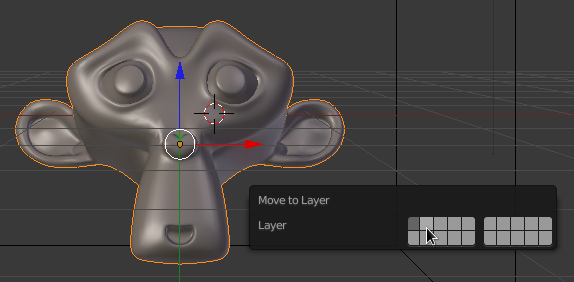
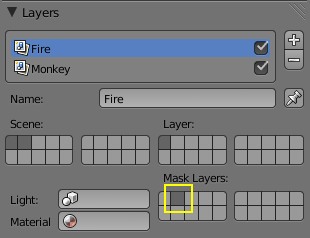
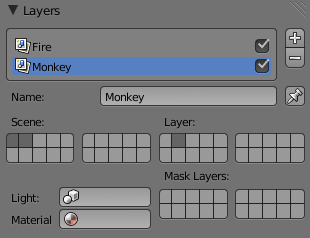
Um den Compositor für Änderungen an der Flammenfarbe und -intensität nutzen zu können muss das Rendern der Flamme und des Affenkopfes aufgeteilt werden. Wir duplizieren also den Affenkopf und bewegen ihn auf Layer #2 indem wir M drücken und den zweiten Slot auswählen:

Als nächstes wählen wir beide Lichter und drücken wieder M. Dieses Mal halten wir dabei aber Shift während wir den zweiten Layer auswählen. Dadurch werden die Lichter auf beiden Layern sichtbar sein. Als nächstes erstellen wir ein System aus zwei Renderlayern fürs Compositing. Die folgenden beiden Abbildungen zeigen wie sie eingestellt werden müssen, um das Feuer vom Affenkopf zu isolieren:


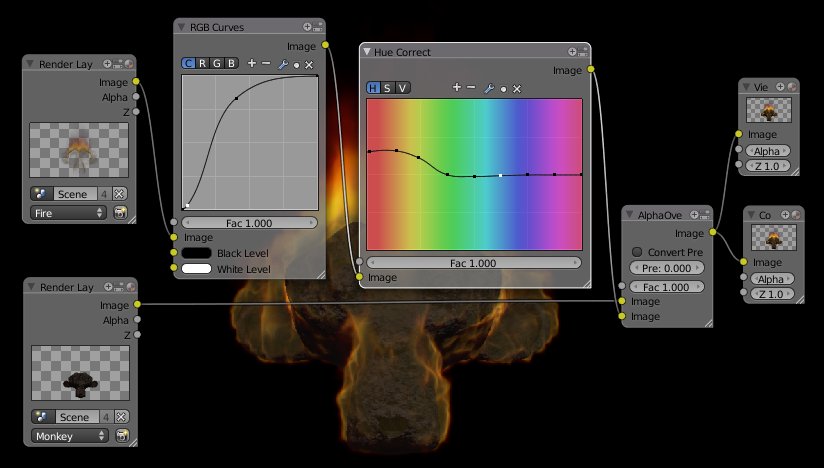
Wichtig: Der Affe, der sich jetzt auf Layer 2 befindet, muss das Feuer wegmaskieren da sonst das gesamte Feuer auf Layer 1 gerendert werden würde. Nun, da wir die Renderlayer erstellt haben, können sie einfach im Compositor per AlphaOver-Node wieder kombiniert werden. Das Coole daran ist, dass beim Feuer ganz einfach eine Farbkorrektur dazwischengeschalten werden kann, sogar mehrstufig. Bei jeder Änderung erhält man nun sofortiges Feedback, ohne neu rendern zu müssen:

Man könnte an dieser Stelle auch mit wenigen Klicks einen Glüheffekt erzeugen, aber da das Feuer nicht sehr hell ist, habe ich darauf verzichtet.
Das fertige Blendfile und das Video kannst du hier herunterladen!
Falls Dir das Tutorial gefallen hat, schreibe doch unten einen Kommentar. Auch bin ich sehr gespannt, wie Ihr den Effekt nutzen werdet? Falls euch der Effekt an sich gefällt, schreibt gern einen Kommentar dazu auf Nion's homepage!


